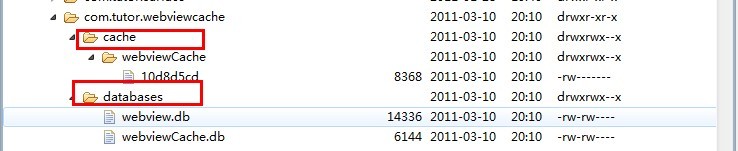
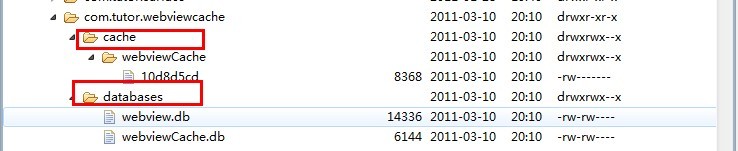
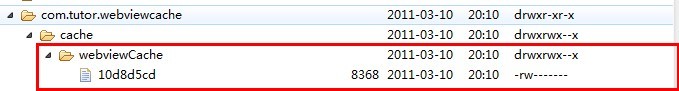
各位读者大家好,最近比较忙好久没有写blog了,今天挤点时间和大家分享一下Android中WebView的缓存。我们在项目中也时常会用到WebView这个控件,当我们加载html时候,会在我们data/应用package下生成database与cache两个文件夹如下图如示:

我们请求的url记录是保存在webviewCache.db里,而url的内容是保存在webviewCache文件夹下.
为了让大家更容易理解,我做一个简单的例子,我定义一个html文件,在里面加载了一个淘宝的衣服图片的url,用WebView加载出来,然后再试着从缓存里把这张图片读取出来。
下面大家可以按照我的步骤一步一步来实践:
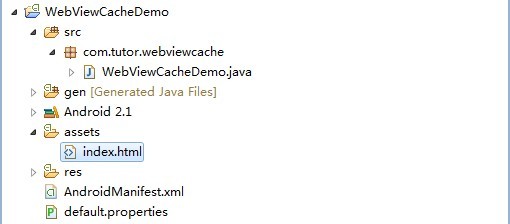
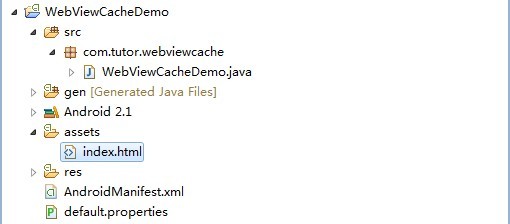
第一步:新建一个Android工程命名为WebViewCacheDemo.目录结构如下:

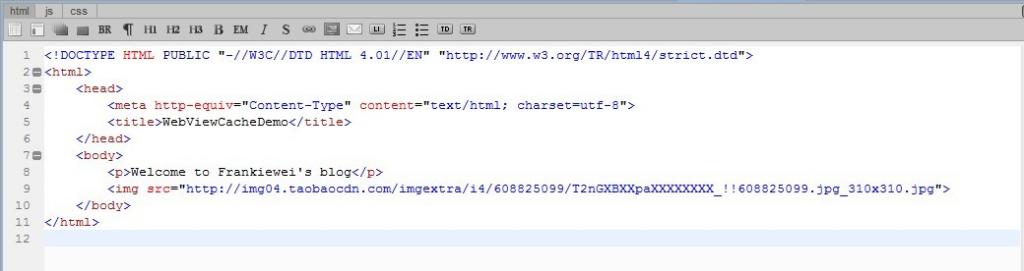
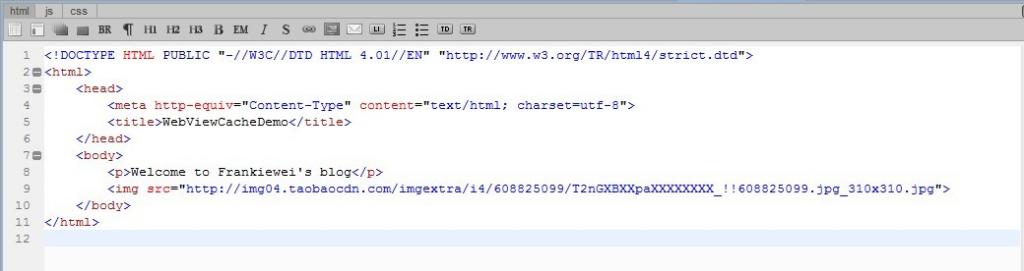
第二步:在assets目录下新建一个html文件,命名为index.html,(这里加载了一个淘宝的图片):
http://img04.taobaocdn.com/imgextra/i4/608825099/T2nGXBXXpaXXXXXXXX_!!608825099.jpg_310x310.jpg

第三步:修改main.xml布局文件一个WebView控件一个Button(点击加载缓存图片用),代码如下:
第四步:修改主核心程序WebViewCacheDemo.java,这里我只加载了index.html文件,按钮事件暂时没写,代码如下:
第五步:在AndroidMainifest.xml文件中加访问网络的权限:
运行效果如下:

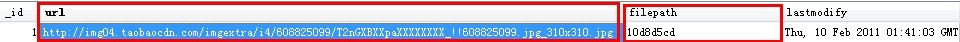
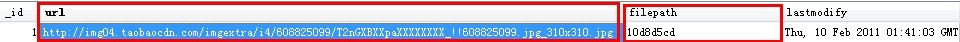
此时我们在WebViewCache.db里的cache.table里多了一条记录如下图所示:

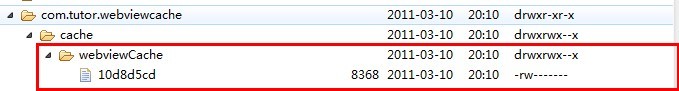
在cache/webviewCache/目录下多了一个10d8d5cd文件,刚好和cache.table里的filepath,我们可以断定这个文件就是我们从网上拽下来的图片:
为了验证猜想,我给Button增加事件响应,就是弹出Dialog,里面加载缓存的图片,完整代码如下:
第六步:再次运行工程,点击button按钮,效果如下图所示:

OK,验证成功,呵呵,今天只是一个简单的小例子加深大家理解,实际应用肯定比这个复杂的多,希望对大家有所帮助,谢谢!
分享到:
















相关推荐
Android8.0以下手机自带的android-system-webview版本过低使用
适用于Android项目中webview的缓存,可以指定缓存目录,缓存时间,有问题请加,谢谢
Android-X5WebView基本封装和使用 通过OkHttp拦截器、自定义CookieJar有效完成客户端与H5端的Cookie同步管理 监听WebView的加载进度 滚动条的设置(隐藏或者显示,内侧显示还是外侧显示) 优化X5WebView的预加载问题...
实现Android中WebView图片的缓存,并且实现如何替换WebView中默认图片以及如何实现图片的点击。
Android WebView 缓存详解 一. 两种缓存类型: 页面缓存:加载一个网页时的html、JS、CSS等页面或者资源数据,这些缓存资源是由于浏览器 的行为而产生,开发者只能通过配置HTTP响应头影响浏览器的行为才能间接地...
浏览器 关于webview--android android webview 浏览器 浏览器 关于webview--android android webview 浏览器
unity-webview-integration-master unity-webview-integration-master unity-webview-integration-master
Android webview 加载网页以及本地资源以及SD资源demo,以及加载缓存资源
WebView加载网页,有网的情况下加载网页,之后关闭网络并结束进程在打开一样可以看到先前看到过的网页,当点击没打开过的网页是则:链接不存在。
Android-----WebView使用
关于交互其实网上有很多文章,在之前我也写过一篇关于webview与native交互方案的blog: Android混合开发的入门和方案 因此在这个demo中我采用的也是JsBridge的方式来让webview与native进行通信,所以主要提一下其中...
WebView cache 缓存 在线 视频播放 离线阅读
解决React-Native的WebView不支持Android选择图片和拍照
Android WebView 图片缓存
Android WebView 去除标题 利用javacript交互
react-native-webview.zip
webview android-javascript
webview socket 完整版的demo实现,可以支持使用
【Android进阶】(9)WebView源码
Unity实现内嵌网页插件,支持3d模式 包含2个插件, 3D_WebView_For_iOS_Android4.2.2和3D_WebView_For_Mac_Windows4.2